Gridprinsipper
Grid har som oppgave å skape orden, et tydelig hierarki og kontinuitet for alle typer innhold på alle flater. Det bidrar til at NRK fremstår med en helhetlig (gjenkjennbar) identitet i alle møtepunkt med publikum, på tvers av alle flater. Et effektivt gridsystem oppleves logisk, det er funksjonelt og balanserer klare rammer med fleksibilitet.
Funksjonalitet og fleksibilitet
Det er strukturen på innholdet som skal presenteres, og flaten det skal presenteres på, som bestemmer hvordan et grid skal se ut – form follows function. Et grid settes så opp etter et logisk system med enkle regler.
Fleksibilitet sikres gjennom variasjon. Vi etterstreber både variasjon og distinkte størrelsesforhold som gir tydelige kontraster. Tydelig kontrast er et viktig (implisitt) prinsipp i designspråket. Vi unngår nesten like størrelser, de er enten helt like eller klart forskjellige.
Proporsjoner (Størrelsesforhold)
Like størrelser skaper orden, men gir ikke rom for variasjon.
En kombinasjon av 2 ulike størrelser gir variasjon (og skaper dynamikk).
Med 3 ulike størrelser åpnes det for stor variasjon og en levende rytme. Bestemte størrelsesforhold (1-2-3) bidrar til å skape et visuelt signal som kan kjennes igjen på tvers av NRKs flater og i ulike deler av designspråket.
I det praktiske arbeidet med å tilpasse grid til innhold og flate gir dette stor fleksibilitet.

Eksempel grid med typografi.

Grid i praksis
Når du skal sette opp et grid er det innholdet og flaten som bestemmer hvordan det skal være.
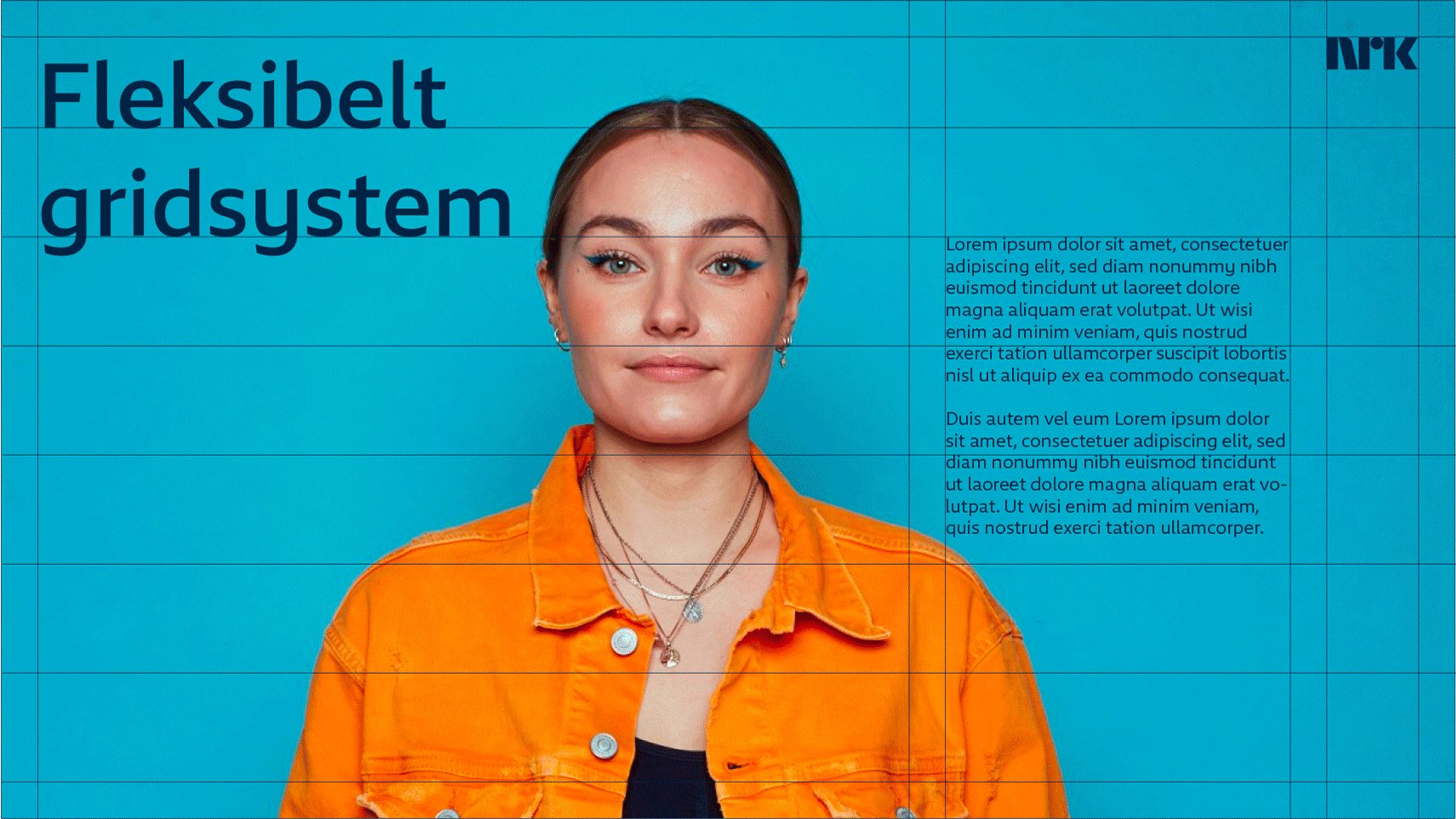
Men det er likevel mye som er overlatt til skjønn og mange designvalg å ta; komposisjon, inndeling av flaten, og en grunnenhet (X) som definerer skala (størrelse). I eksempelet til høyre er det bredden av NRK-logoen som bestemmer skala, den er satt å utgjøre 2X.
